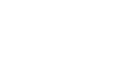
磨金石教育分享丨PSD配色器不完全使用手册 Color-Creator
设计师Marc Edwards制作了一个由PS实现的配色工具,准确来说不是工具,而是一个PSD文件 ,我们只需要在这个文件里就能进行色彩调配,简单有好用,这个配色器有3种文件格式方便设计师调用(PSD, Sketch, Affinity Designer)。下面达人介绍一下这个PSD配色器的使用方法。

PSD配色器作用:主要是方便设计师用来调整作品的配色方案,通过次配色器可以很快的调整出双色、三色、渐变色以及亮色调和暗色调。
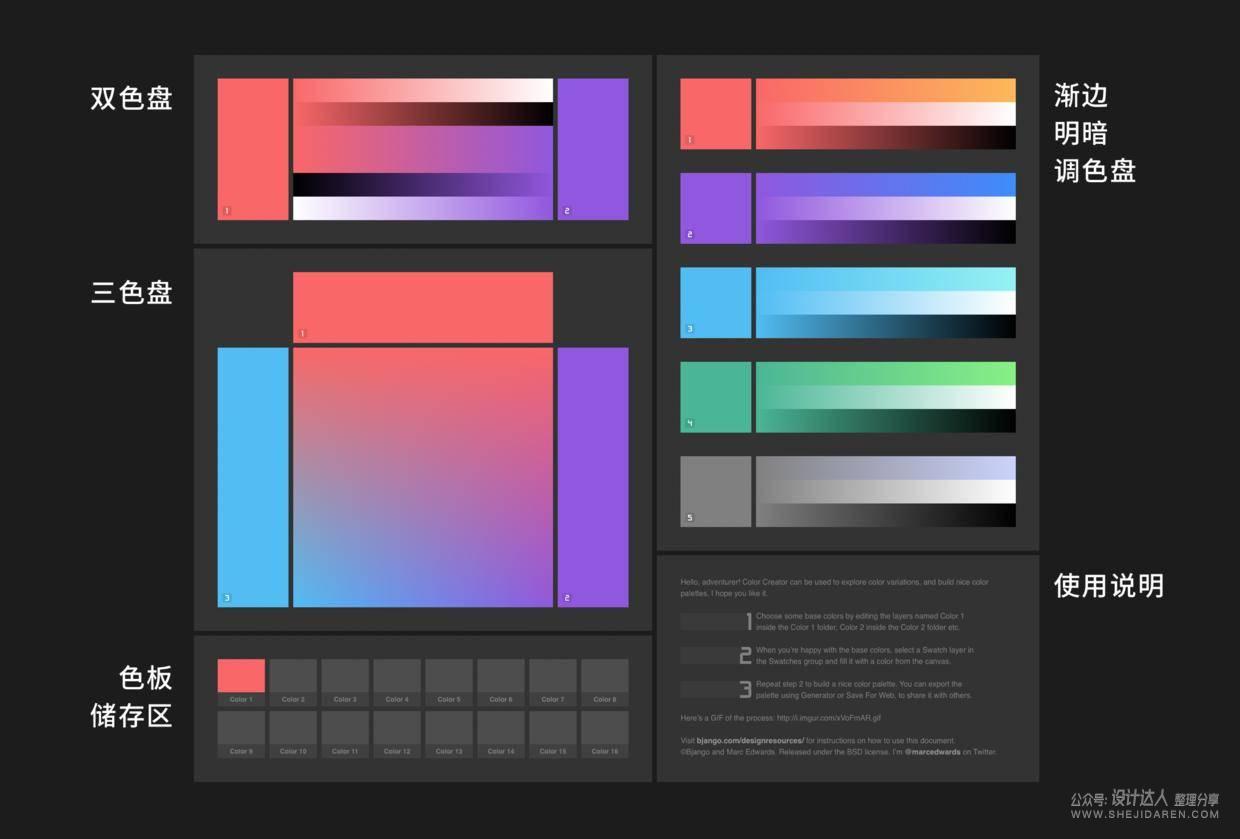
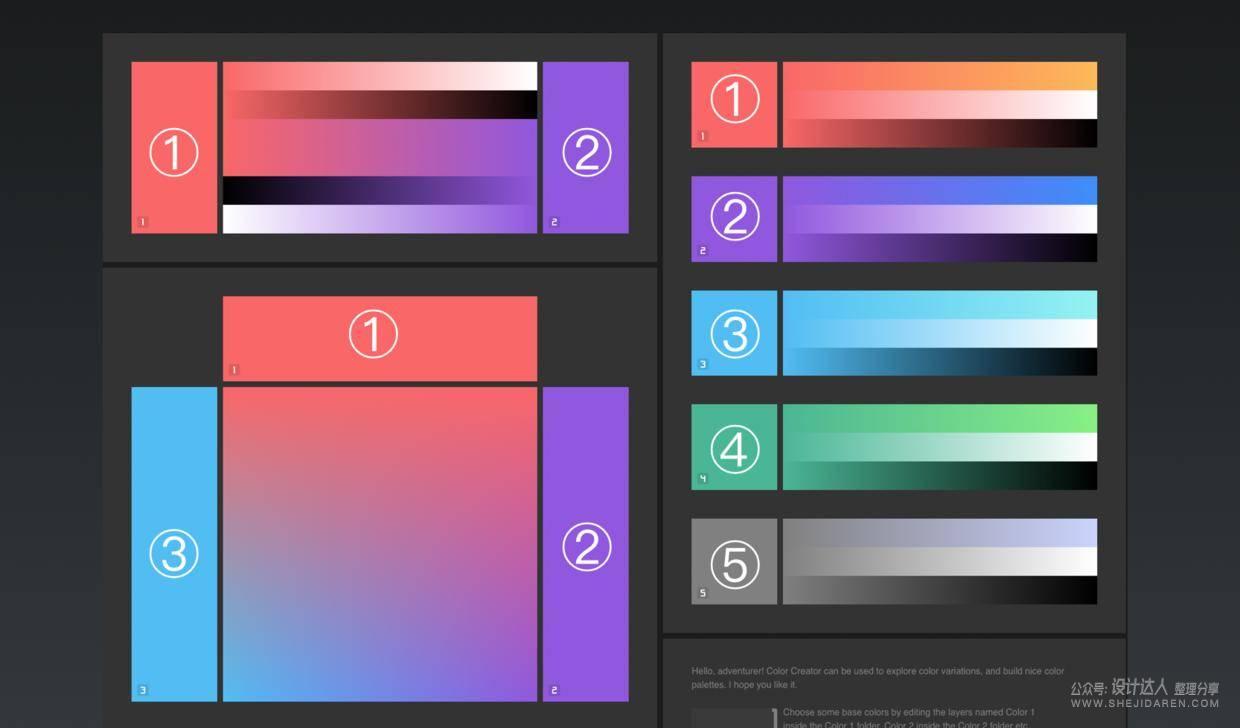
界面布局
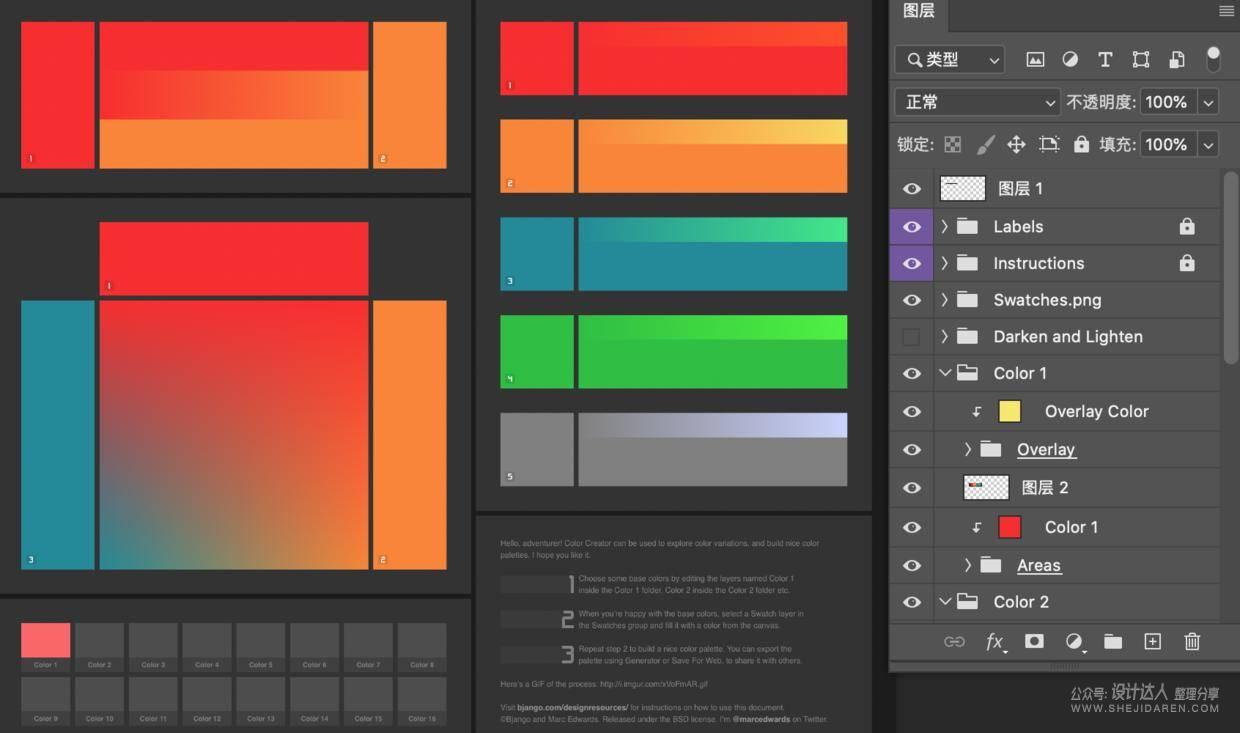
我们打开PSD配色器.psd文件(在设计达人公众号回复“tool”即可获取),可以看到几个区域,分别是双色盘、三色盘、渐变和明暗调色盘、色板储存区。

修改颜色
双击下图标注12345的区域就可以更换颜色

GIF演示:(录制的GIF图色差很大,不用理会,看操作就行)

明暗色调
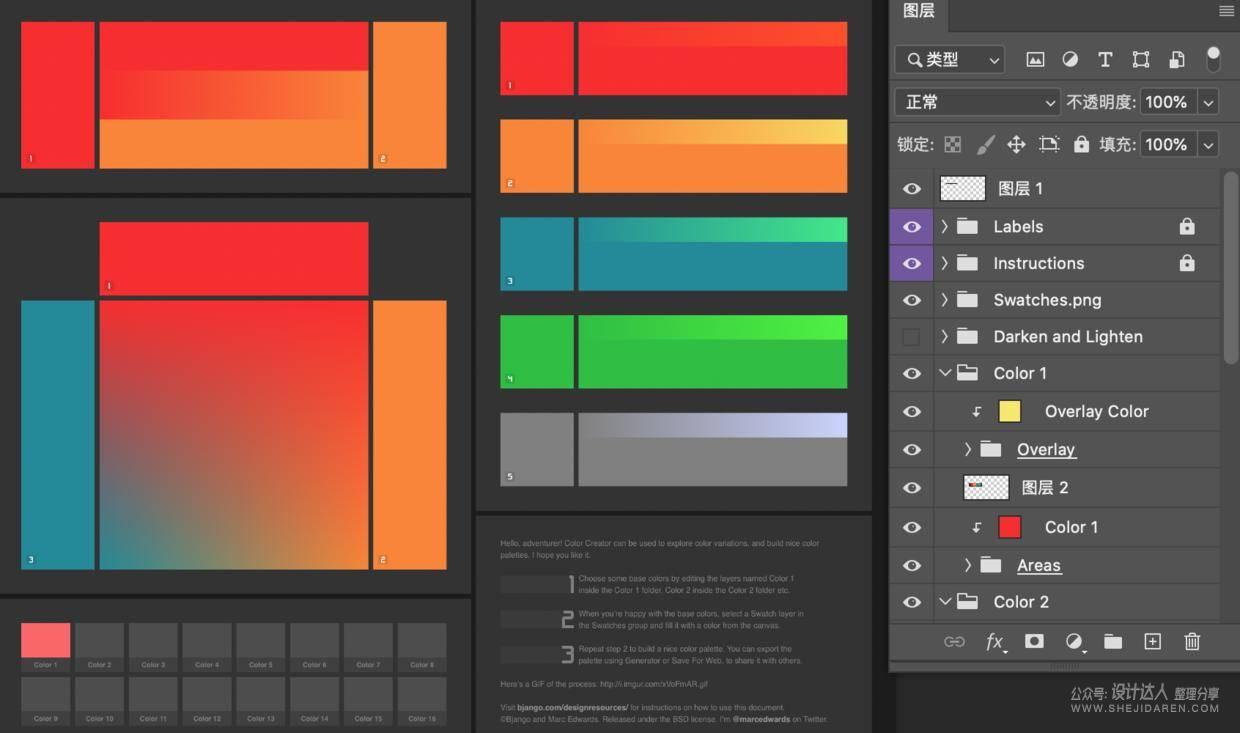
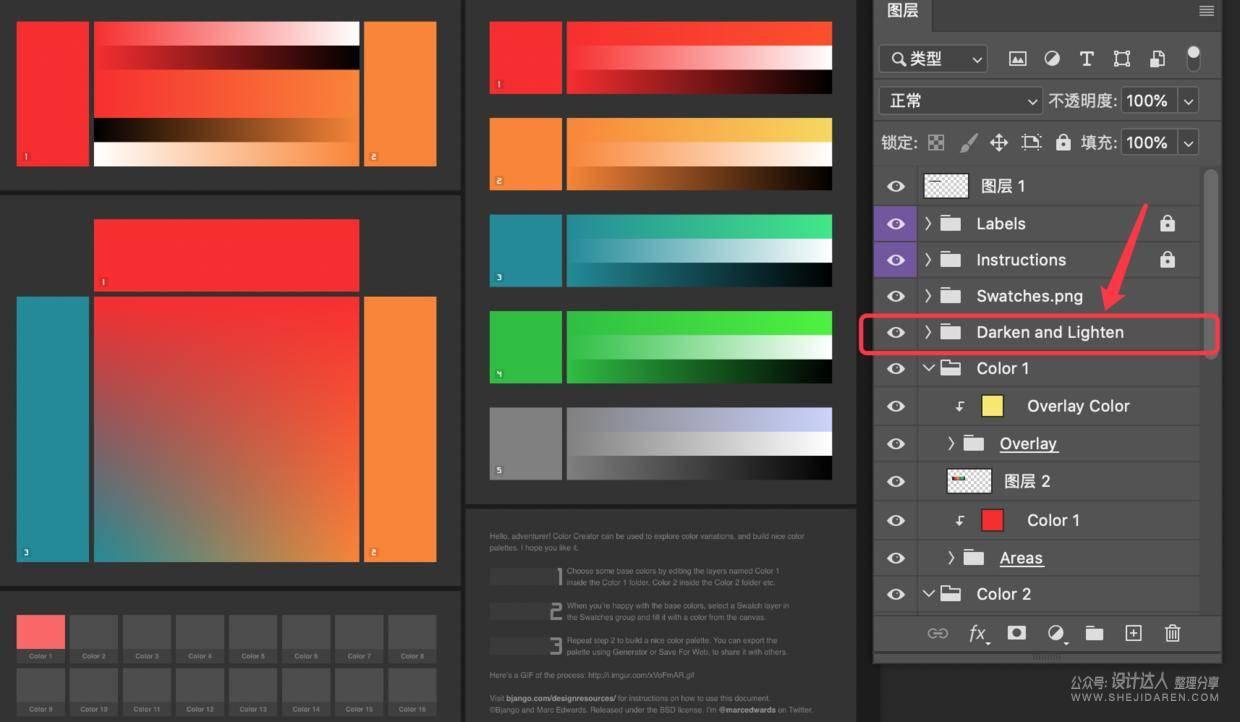
配色器还有明暗图层「Darken and Lighten」,根据需要可以隐藏和显示,建议显示出来比较好,特别是做渐变的时候很有用。
图1:隐藏明暗色调图层

图2:显示明暗色调图层

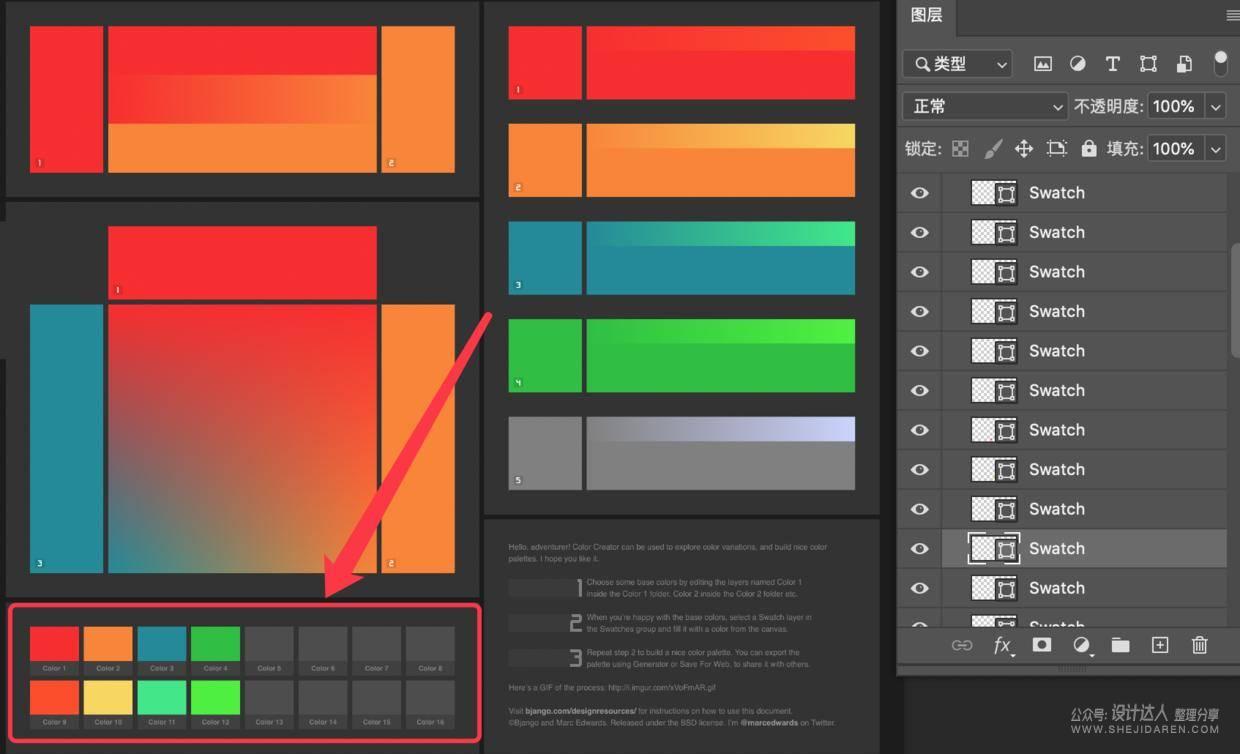
色板储存区
当我们确定好颜色后,就可以把颜色放到「色板储存区」,当然这个操作不是必需的。

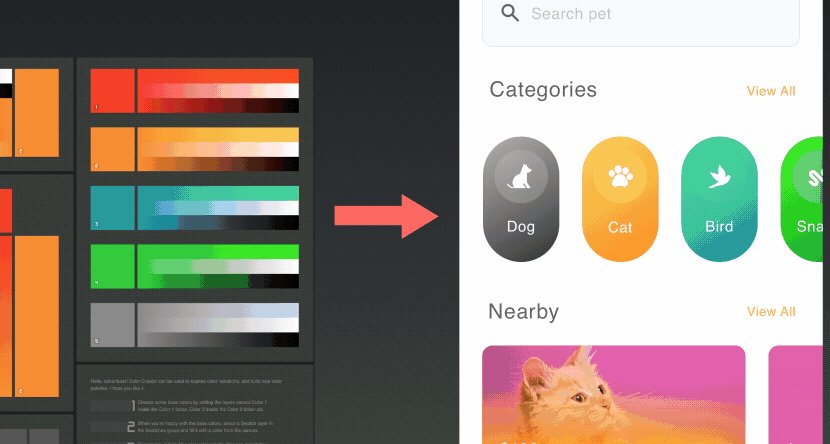
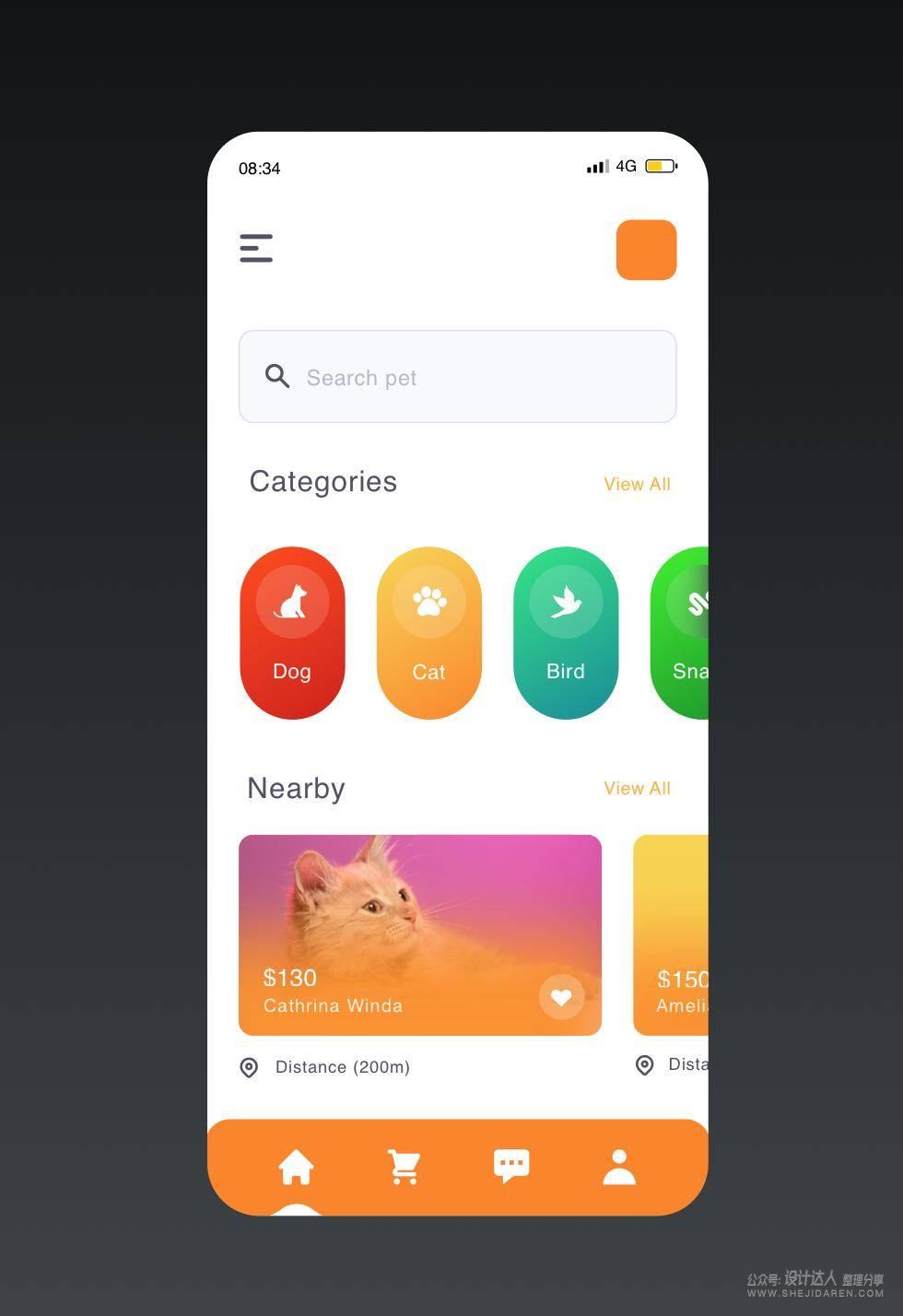
实战案例:宠物APP界面配色
1、确定主色和配色方案
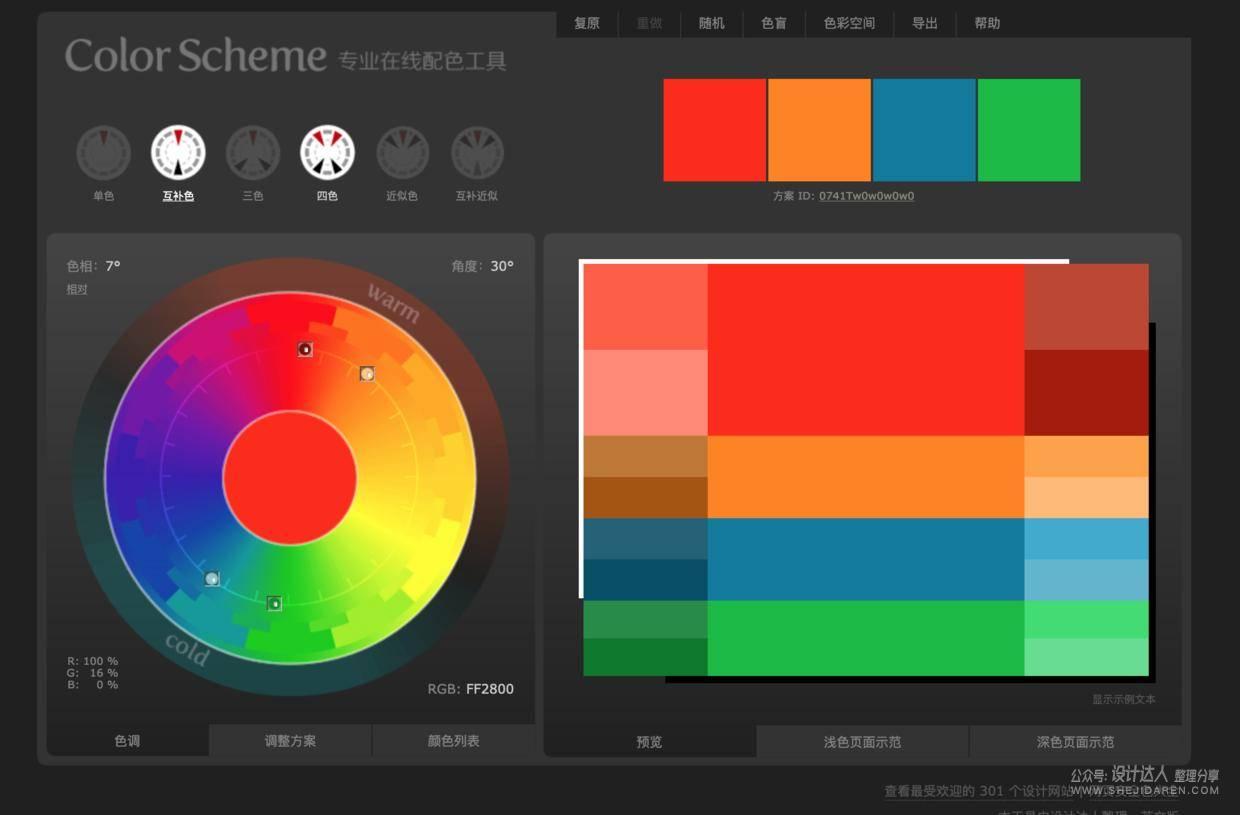
首先我们先确定了这个宠物APP以橙色为主色调,并采用四色的配色方案来进行配色。
工具地址:https://www.shejidaren.com/examples/tools/color-scheme/

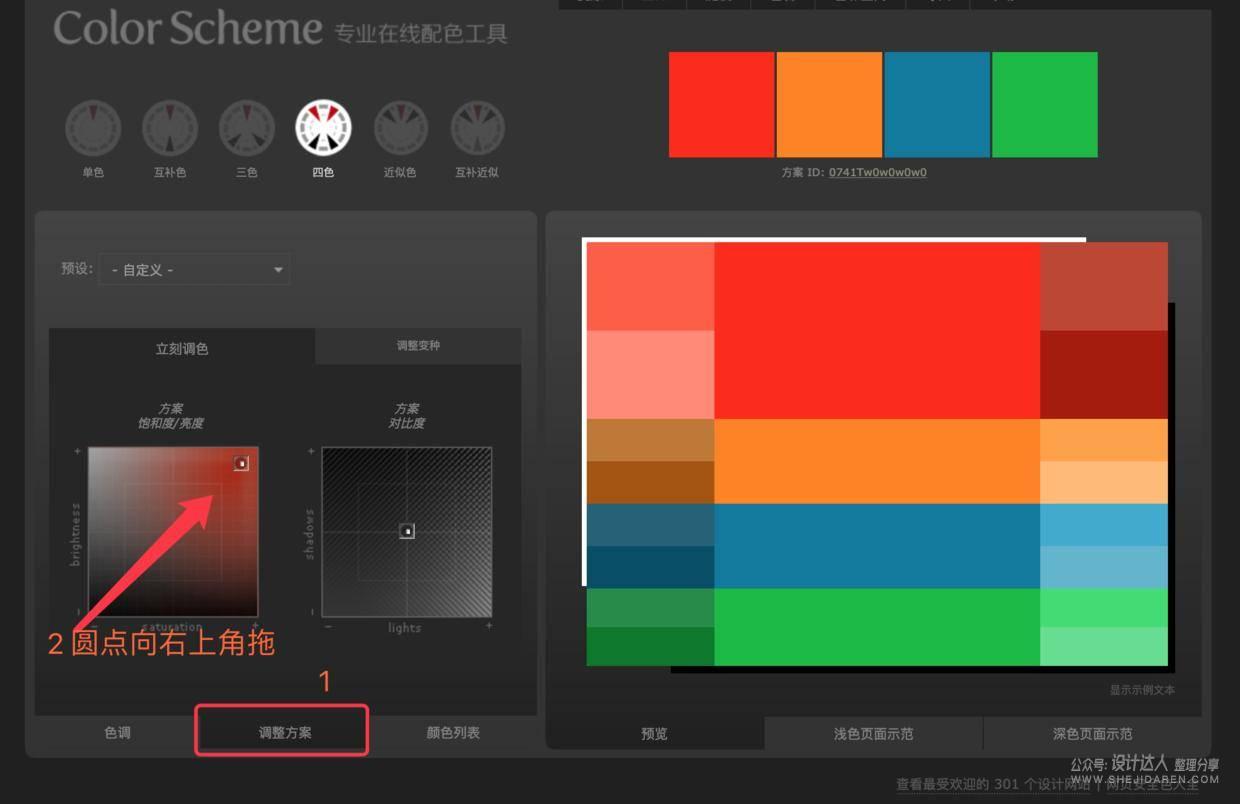
1.1、选择亮色调,这样比较适合这个APP的调性。

2、把上面的4个颜色放到「PSD配色器」里

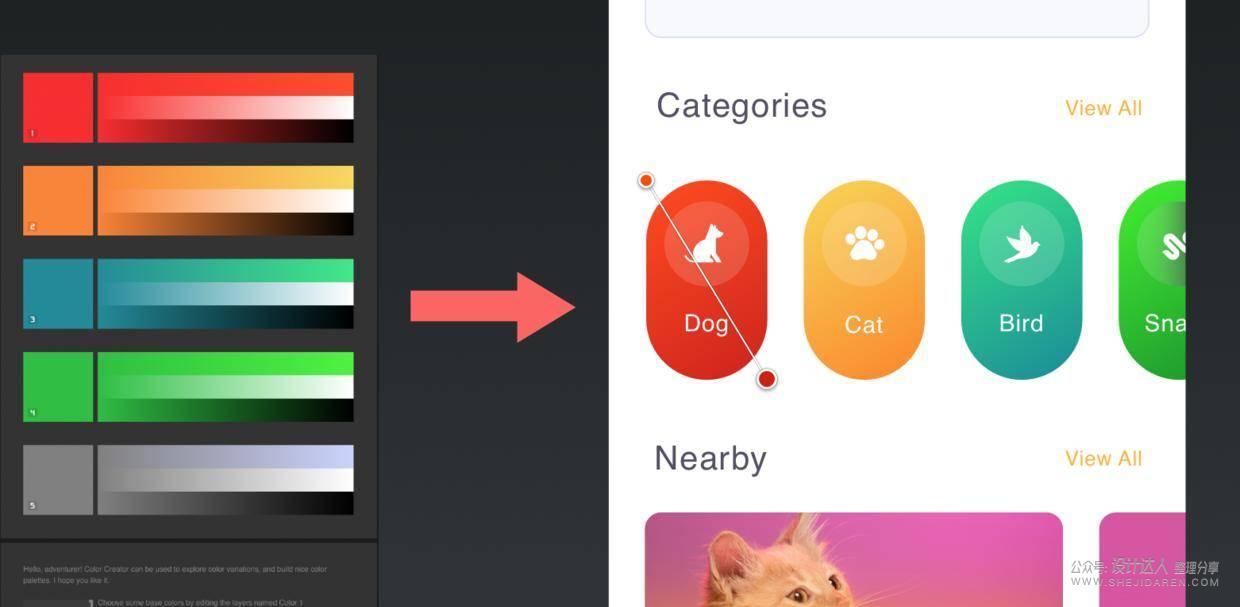
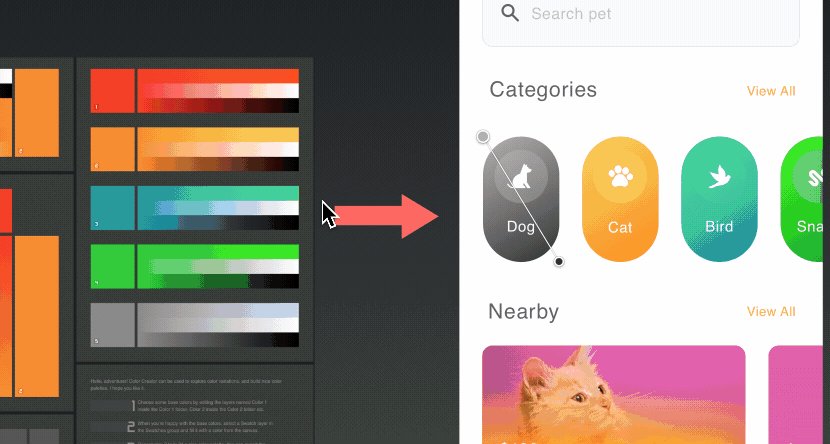
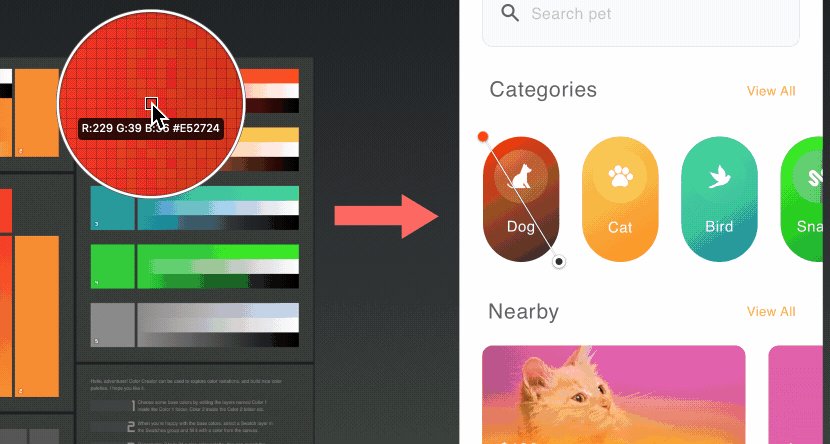
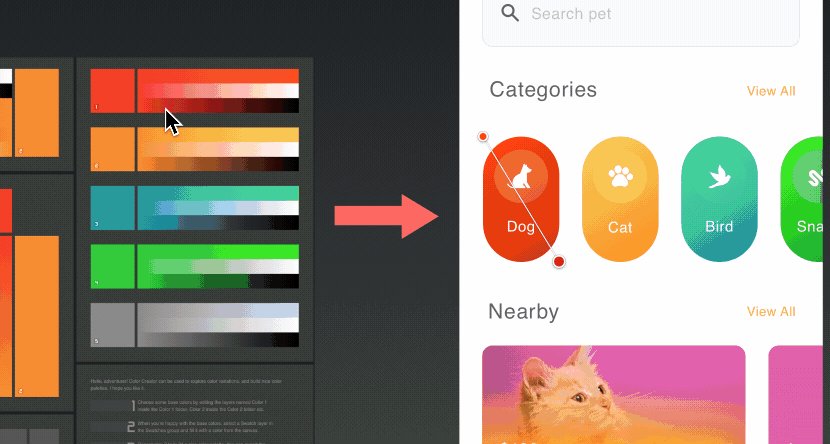
3、开始搭配颜色

注意:
做这个渐变配色的步骤时,我是在明部和暗部色调位置,不断的吸取颜色,直到满意为止。

最终效果:

PSD配色器使用地址
素材名称:PSD配色器
素材格式:PSD, Sketch, Affinity Designer
使用地址:https://www.shejidaren.com/examples/tools/color-scheme/
课堂
客服
通道