磨金石教育分享丨你真的会设计按钮吗,谈谈按钮组件隐藏的细节和秘密
怎样正确设计按钮?

一、我们对“按钮”认识都是从这里开始
按钮这个组件,在我们UI设计中出现频率最高,交互使用最重要,确在用户体验上最容易被忽略的一个组件元素因此我们要对按钮做一个重新认识在没有互联网的时代,按钮就已经被人们广泛使用了,例如:电灯的开关、电视机的遥控器、最早的固定电话等等,在物理形态下的按钮也将是互联网时代出现后UI按钮组件的前身,目前物理按钮仍在被广泛沿用,作为UI设计中的按钮组件,不管如何演变,万变不离其宗,依然需要参考现实环境物理按钮,按钮的交互就是通过触摸能够完成用户的行为需求,所以按钮的设计理念一定是直观性和易用性优先,从而指引用户完成轻松无障碍的完成任务。我们在UI设计环节如何将按钮完美呈现,是我们将要深入研究一个课题,按钮的交互体验、视觉体验会影响到产品的转化、引流、行动触发等。

二、按钮的应用
按钮是一个带有明确指示性的交互提示组件,它指引用户准确的完成下一步的操作,UI设计中一项任务的关键节点与转折点的操作步骤,都是通过按钮来完成的。

1.按钮基因
我们平时见到UI设计中的按钮,第一眼看上去很简单,大多是由一个底色块或一个带描边框加上文字注释组合构成的,其实真正的按钮是由其大小尺寸、摆放位置、颜色、文案、圆角的大小…等细节元素组成,对细节的运用和把控,直接关系到用户的使用体验。

2.按钮使用
我们在UI设计中,设计按钮时,会深度探究按钮在当前环境下的意义,出现在哪里?是否需要增加按钮?为何增加按钮?
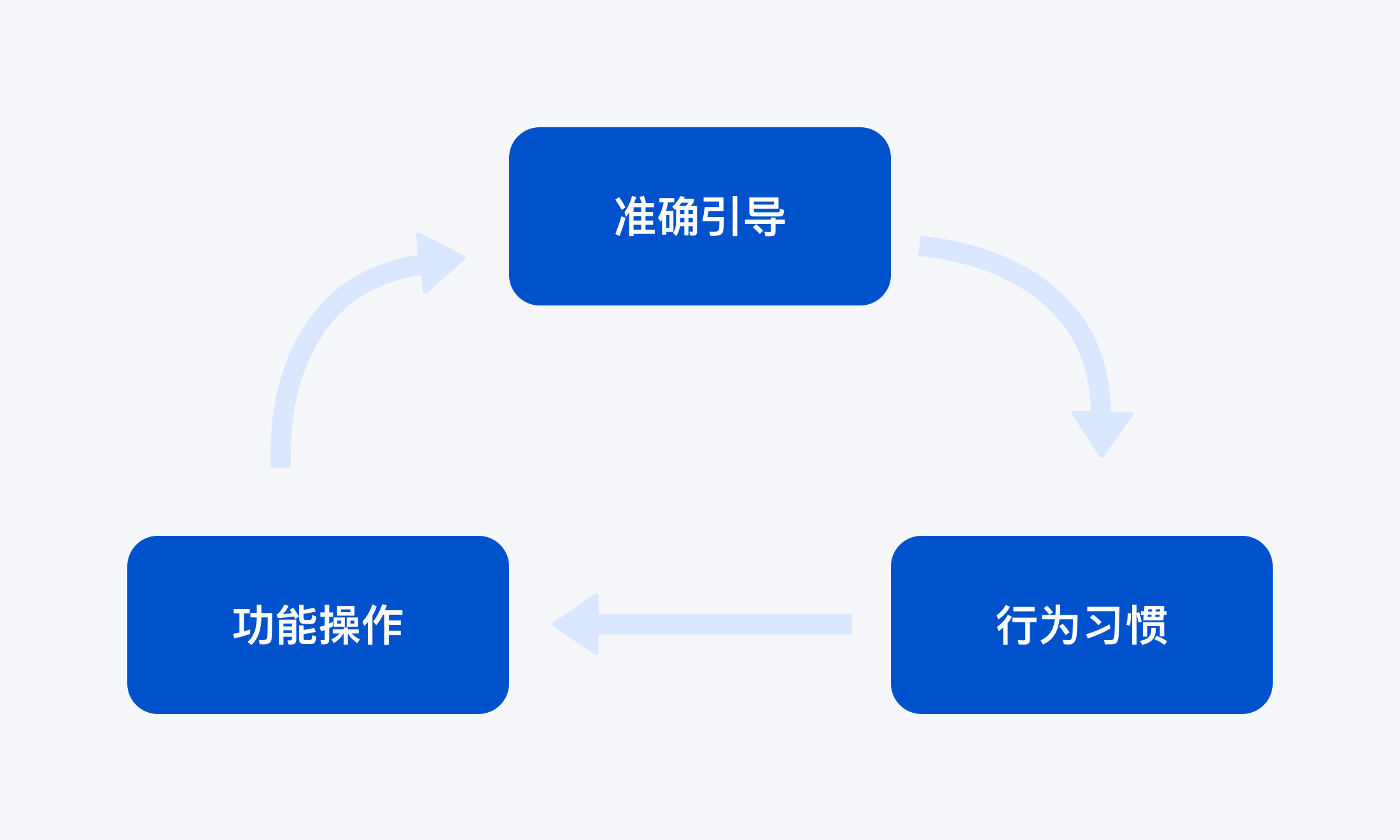
按钮功能:展开、收起、下拉、加减等功能,重点强调的是功能,在操作之后会发生一些交互形态的化这种按钮主要起到通过功能形态的变化来告知用户操作的信息与结果。引导用户接下来的操作:我们完成一项内容编辑或信息的确认后,就会对当前环节的页面失焦(视觉焦点),而引导型按钮(如:下一步保存、支付、确定)就会重新聚焦视觉重点,通过按钮功能的文案描述告知用户下一步该怎么办。
行为习惯养成:培养用户的点击习惯,当我们在一个操作按钮之后会得到相对应的信息反馈,并且可以持续的给用户带来价值那么我们设计这个按钮时可以重点突出这个按钮的视觉表现力,在同维度不同的区域保持这个按钮视觉上的统一持续培养用户的点击习惯,以后在遇到类似的按钮时思维的惯性就会引导这个行为完成点击操作。

3.按钮的结构
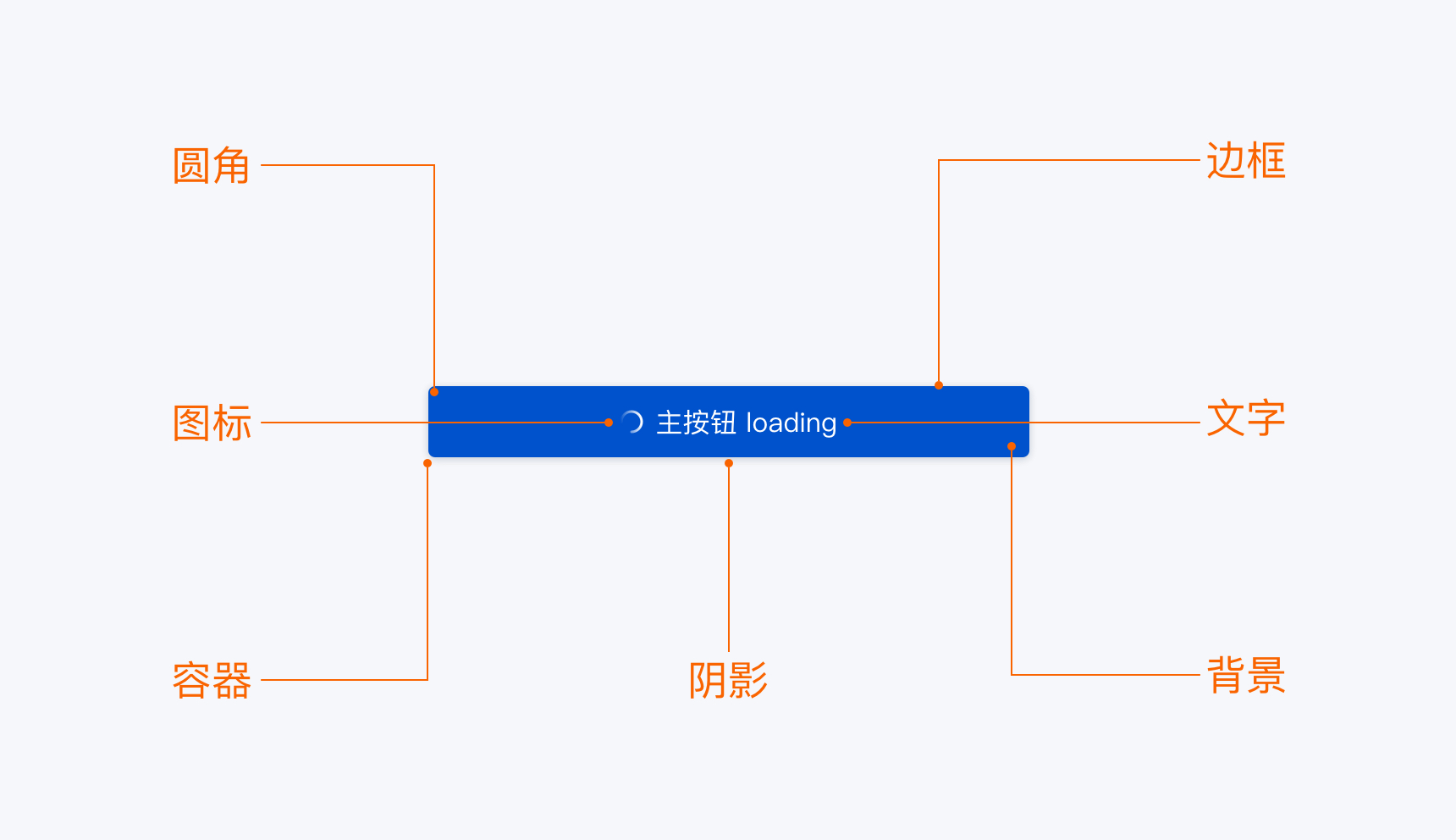
按钮需要经过很多细节的设计,才能发挥出按钮的最大作用例如,内容的长短/边距;容器的大小、圆角;填充色的主/次之分…等,让我们来了解按钮到底是由哪些属性、元素构成。
圆角:通过视觉上给用户的感受,圆角的大小决定按钮的气质,小圆角是按钮经常使用的如:4PX圆角,也有比较严谨的、力量型的全直角也有柔和到极致的全圆角等等。
图标:可视信息抽象化表达,通过图形直观表达文字的含义,例如:加载中编辑等。
容器:是按钮上所有信息的载体,包含颜色、纹理、文案、图标等元素。
边框:确定按钮的边界,常用于次级按钮描边。
文案:用文字表达按钮的含义,文案要精炼简要。
背景:表达按钮的状态,形象气质,品牌气质。
投影:投影主要运用于凸显层级关系,让按钮在原有维度提升,达到视觉聚焦的作用,往往配合纹理与渐变色可以打造更好的视觉体验。

三、按钮的类别
1.功能类别
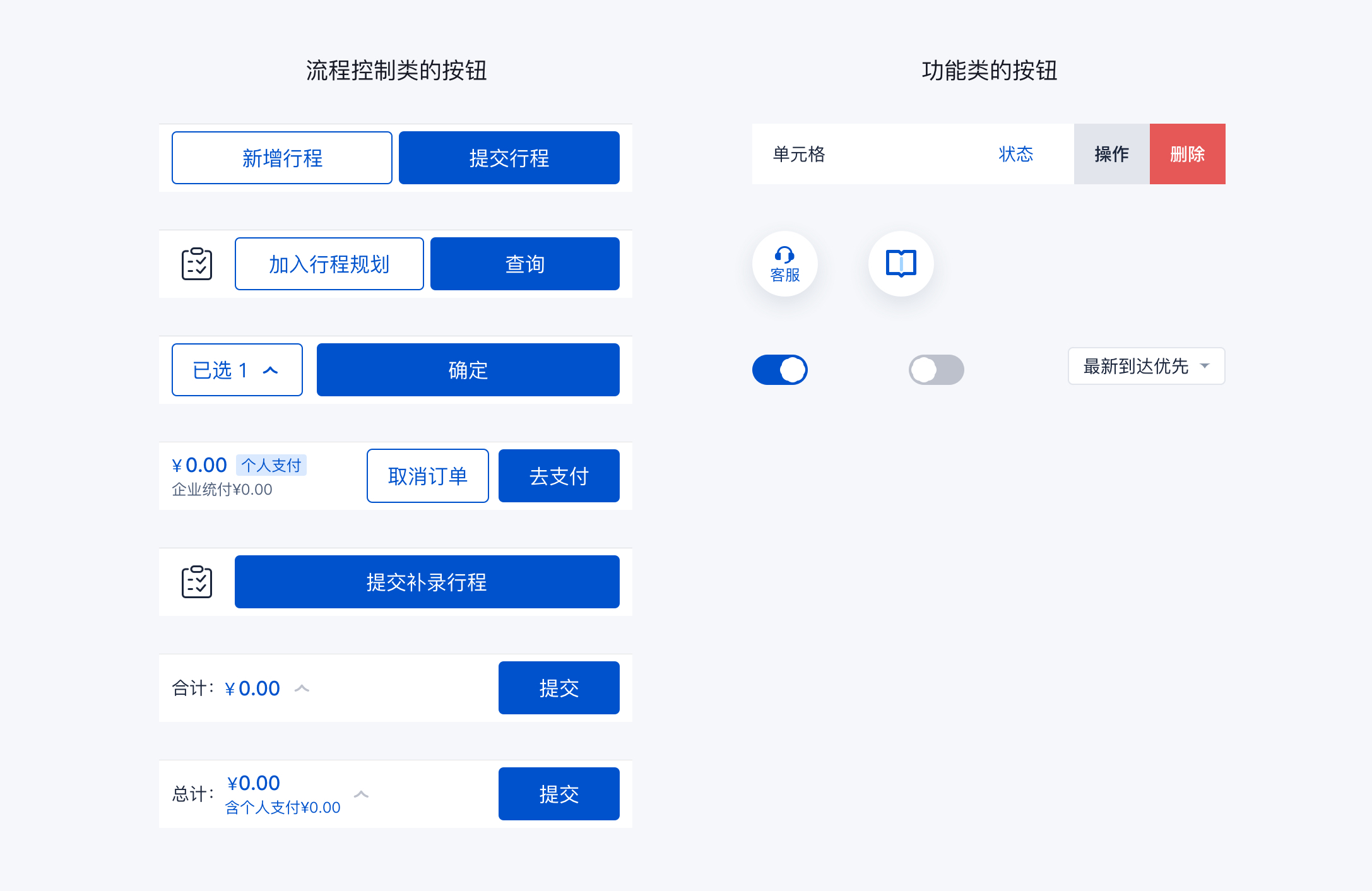
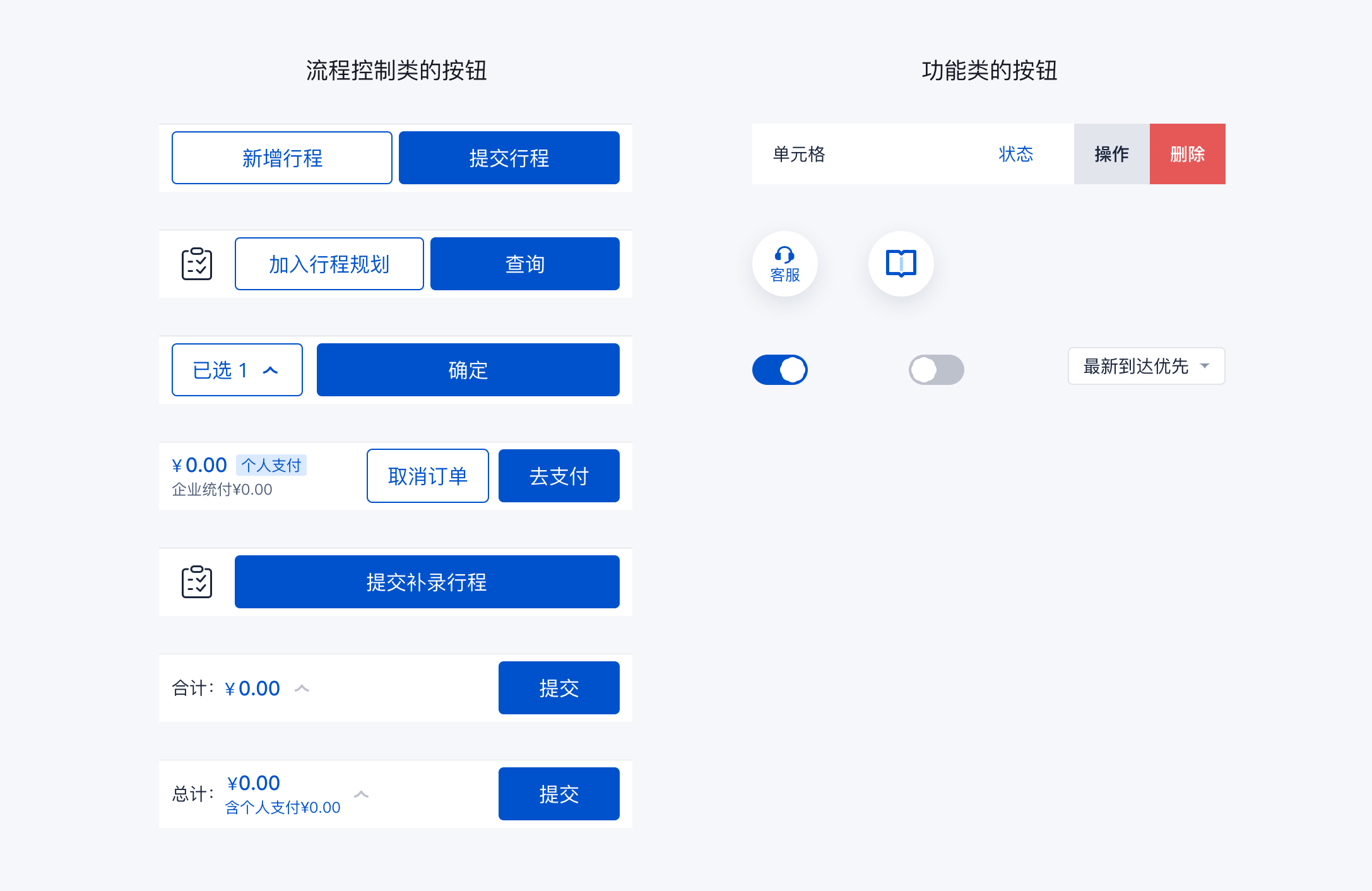
按照功能属性分类,可以将按钮分为流程控制和功能选项两大类别
流程控制:常见的传统按钮,如支付、确定、下一步、确定、保存等,容器承载着图标、图标加文案、文案等形式。
功能选项:开关、加减控件、标签栏、分类、状态切换等,操作之后只针对当前页面做出属性上的的调整,不涉及流程的变化。

2.视觉样式上区分-横向区分
视觉呈现上有所区分,在不同的页面可能存在同等级的权重
常规型按钮:常见的按钮,在同一个页面出现多个常规型按钮时,有主次之分。
虚线型按钮:常用于添加、上传等操作。
文本按钮:仅用文字作为触发点,部分会用主色、右侧箭头、下划线等方式。

3.层级区分-纵向区分,层级上划分为高、中、低三个等级
高权重:带有填充色的主功能操作按钮,当同一个页面存在多个按钮,只允许存在一个高权重(主操作)按钮。
中权重:带边框轮廓的按钮,同一页面可存在多个中权重的按钮。
低权重:文本按钮,图文按钮、图标按钮,同一页面可存在多个低权重按钮。

四、按钮的状态
1.按钮交互样式
是设计过程的重要组成部分,在不干扰界面视觉的前提下,对每个按钮的样式、状态有清晰的定义,与其他元素布局区分开来。
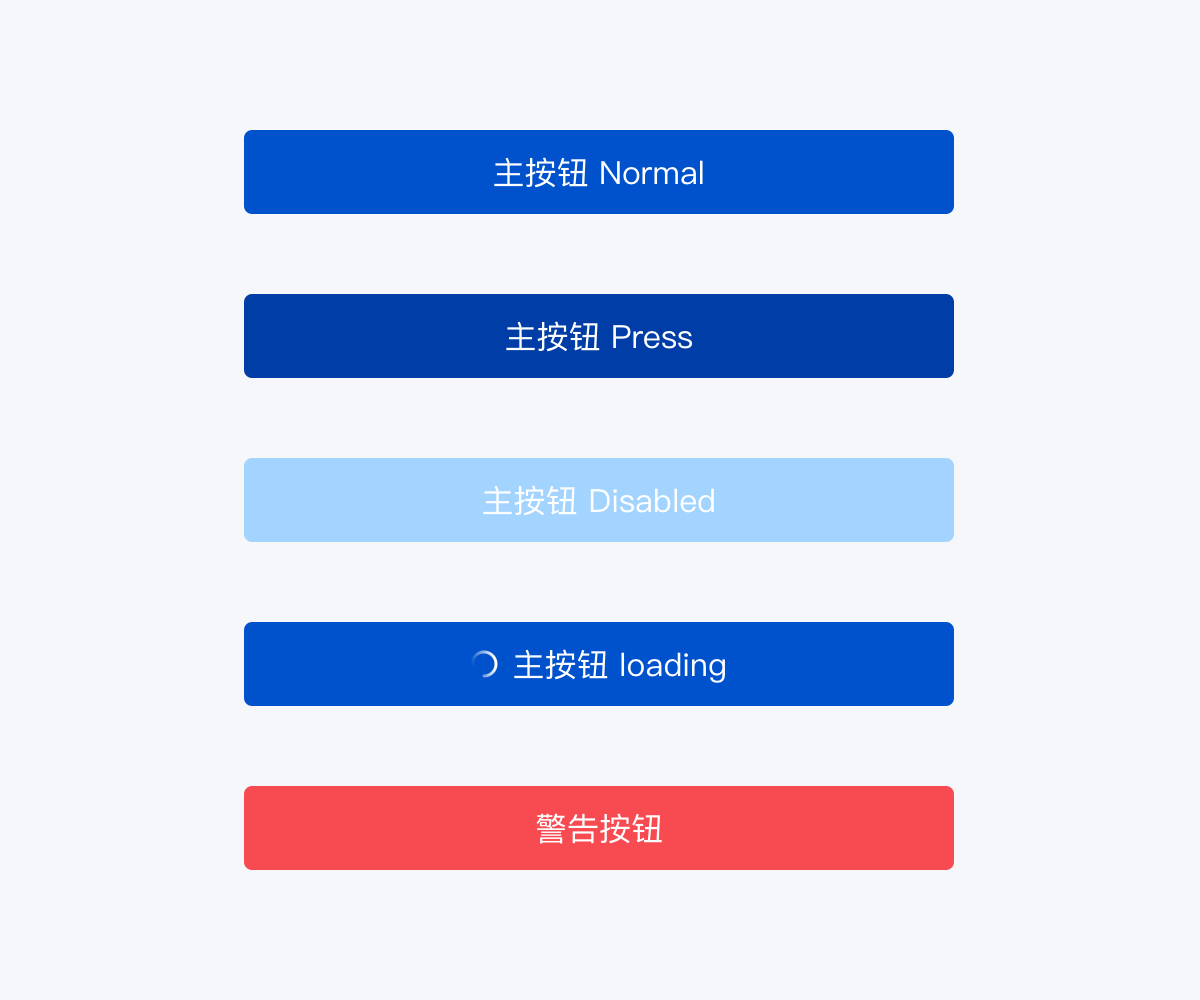
待激活状态:需要完成规定业务流程的操作、或满足一个以上必要的前置条件后才允许交互。
正常状态:按钮的正常状态,可正常进行交互操作。
点击状态:按压效果,表示按钮正在进行交互还未结束,交互完成后,即会引发此按钮的真实事件。
加载状态:产生交互后没有立即执行、或系统需要一定的时间才能执行完成。
禁用状态:暂不允许操作、或需要用户离开此页面去完成一定的前置条件才能操作此按钮 。

五、按钮的尺寸和风格
1.按钮尺寸
PC端设计按钮时,注意到鼠标的点击精确度高一些,通常我们会将按钮设计的小一些同时也能让整个界面看起来更加细腻,只要不影响操作,36px~48px 范围内的按钮是比较常见的。移动端的按钮设计,我们要更多的考虑到物理尺寸,即手指(指尖)在操作的时候需要占用的实际范围。
标准参考:设计规范中,将按钮的最小点击区域规定为 42pt/84PX,一旦小于这个数值,操作时就会出现精准度较低的情况,导致操作失误或无效。
文字按钮:文字按钮,自身可视化面积较小,所以我们要在操作热区上做规划,热区大于文字按钮可视化范围,方便用户操控。
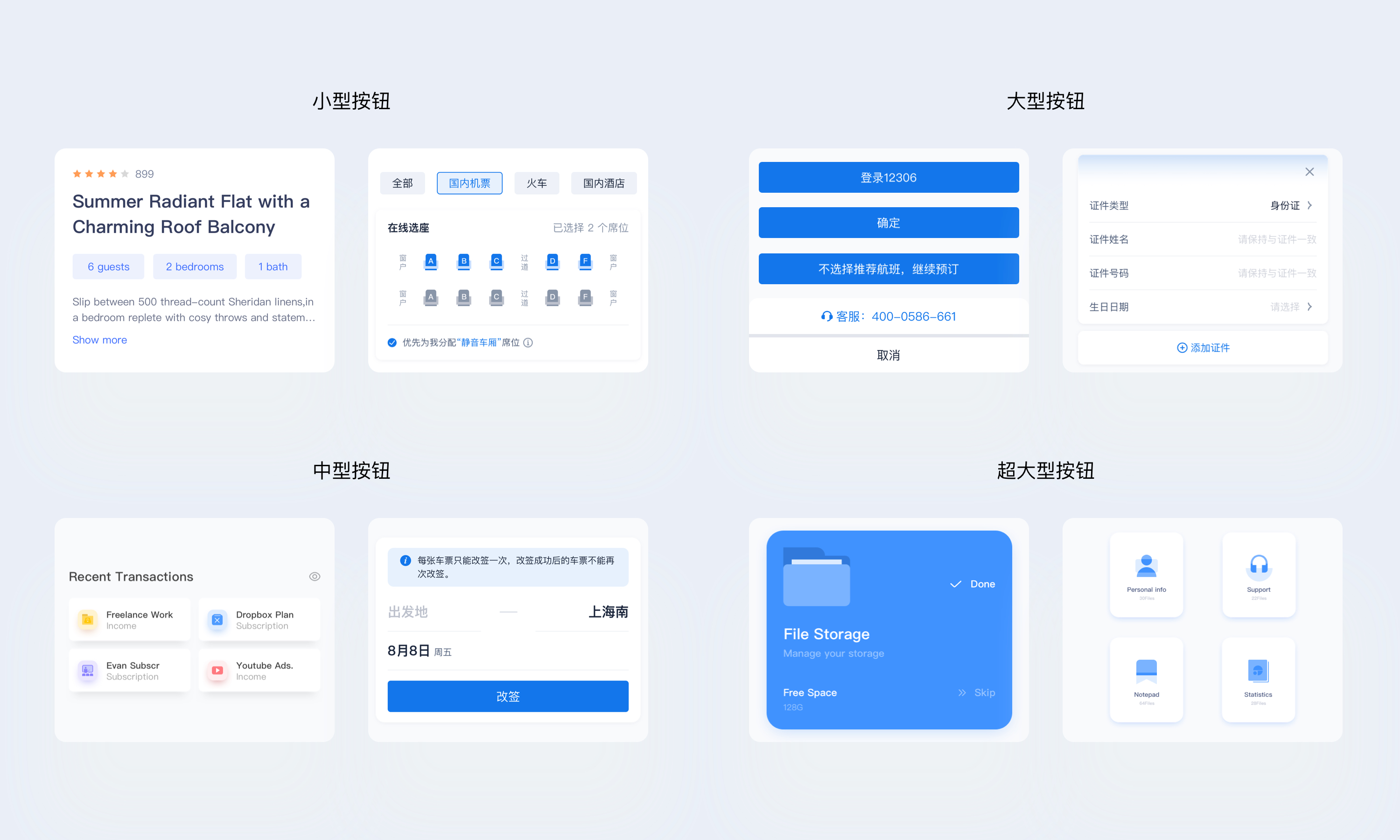
「费茨定律」告诉我们「目标尺寸越大,移动至目标所花费的时间就越短」,所以在满足手指触控范围的同时,还要根据所对应功能的权重占比来适当调节按钮的大小,当某个元素的尺寸越大就越吸引眼球,就更容易被视觉捕捉到,也更容易被「点击」,精准度被降低的同时,也减少了用户的操作成本。我们以8像素栅格系统、iOS的2倍图为例,较为常见的有:小型-64px、中型-80~88px、大型-98px、超大型-随机这四种按钮。

2.按钮的风格
设计风格常见,例如扁平化、微质感、拟物化、新拟态(概念)…
扁平化按钮:填充色平铺风格,没有多余的视觉干扰,这种类型的按钮一般在应用中用的最多,例如:工具型应用、B端应用等。
微质感按钮:填充渐变色基础上加入浅浅的投影效果,保持了信息内容的简洁、同时让用户产生更强的点击欲望更加耐看。
拟物化按钮:设计的很立体,3D效果、属性样式丰富多彩,参考现实世界中的事务或摄取应用场景中的某些元素,使其更加逼真,有较强的代入感。例如:游戏类应用、H5专题、运营banner等。
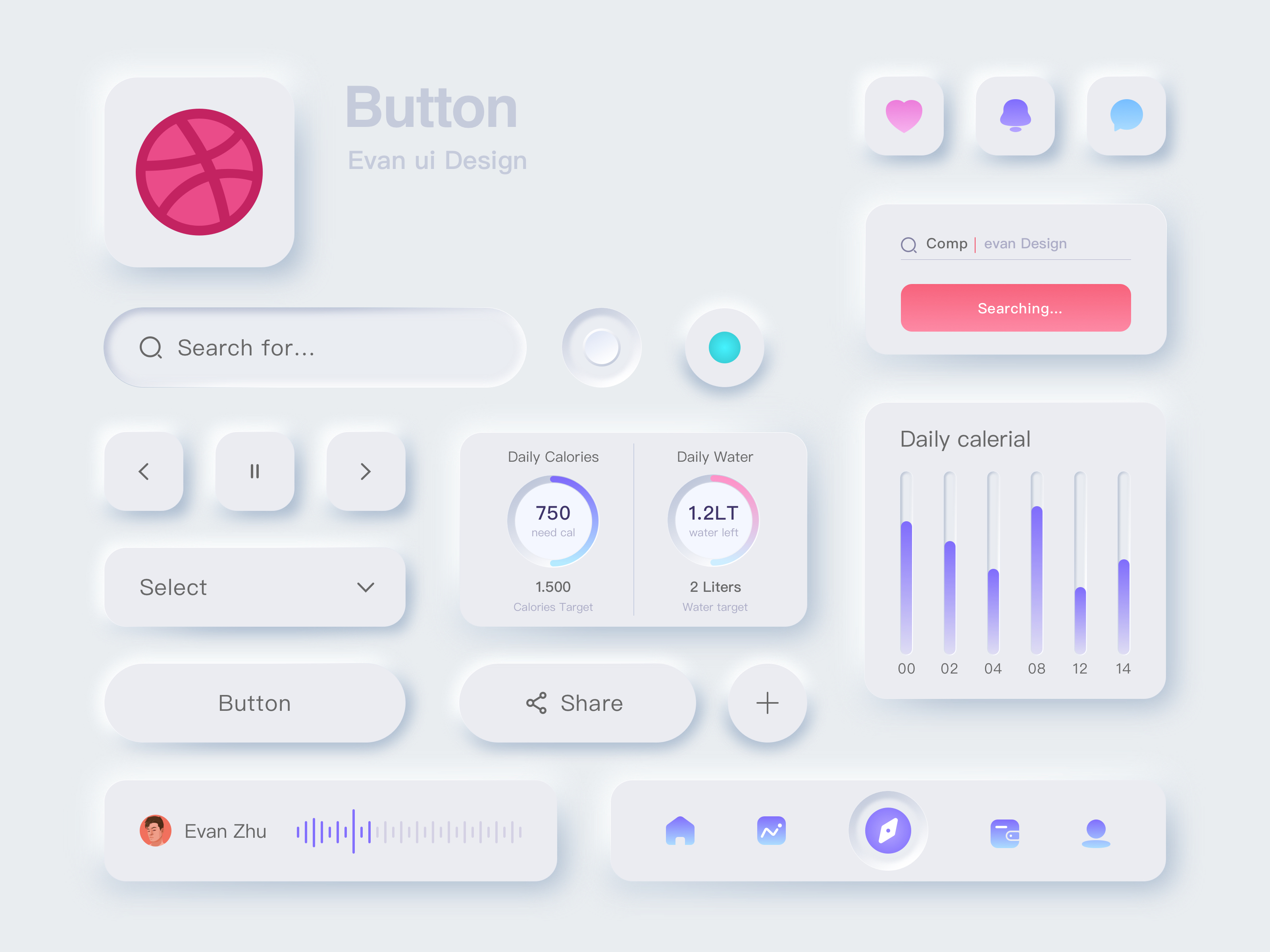
新拟态按钮:风靡一时的风格,目前只有少数工具类应用使用了新拟态,例如:计算器、AI设备控制、有道云笔记等。

六、容易被忽略的细节
1.主/次操作层级分明
页面出现多个按钮时,只允许存在一个主操作按钮,其他不做特别设定如果次要按钮/操作较多,也不益过多的出现次级按钮,可根据权重降级处理,以小图标或文字按钮的方式呈现。

2.统一样式
主/次操作按钮要统一样式,用户需操作时,尽可能的减少其思考及选择时间按钮应该迎合用户固有认知及惯性思维,节省时间成本,提高操作效率。

3.圆角的值
常见的按钮还是以「小圆角」和「全圆角」居多,也有部分按钮「直角」需要根据产品的行业属性与气质来选择最合适的圆角类型,尽量避免大圆角(卡片圆角除外),按钮外形要规整统一不可以出现不方不圆的奇怪样式。
小圆角:小圆角按钮的圆角值通常控制在高度的1/5、1/6,根据按钮的尺寸大小,直接将圆角值固定在 4px(目前使用)能减少设计组件的数量也利于开发做组件封装后续调用。
全圆角:全圆角按钮的圆角值固定为高度的1/2,或者在软件的圆角设置中直接将数值拉到极限。
直角:不设圆角值,在PC端较为常见,也有部分较为严谨的移动端应用使用直角按钮。

4.按钮中的文案
按钮中的文字要便于用户理解,不能过于陌生或绕口,用户碰到不易理解的信息会产生困惑甚至误导用户导致操作失误从而造成损失,文字还需要言简意赅,不能过多或折行且能合理的引导用户完成操作。
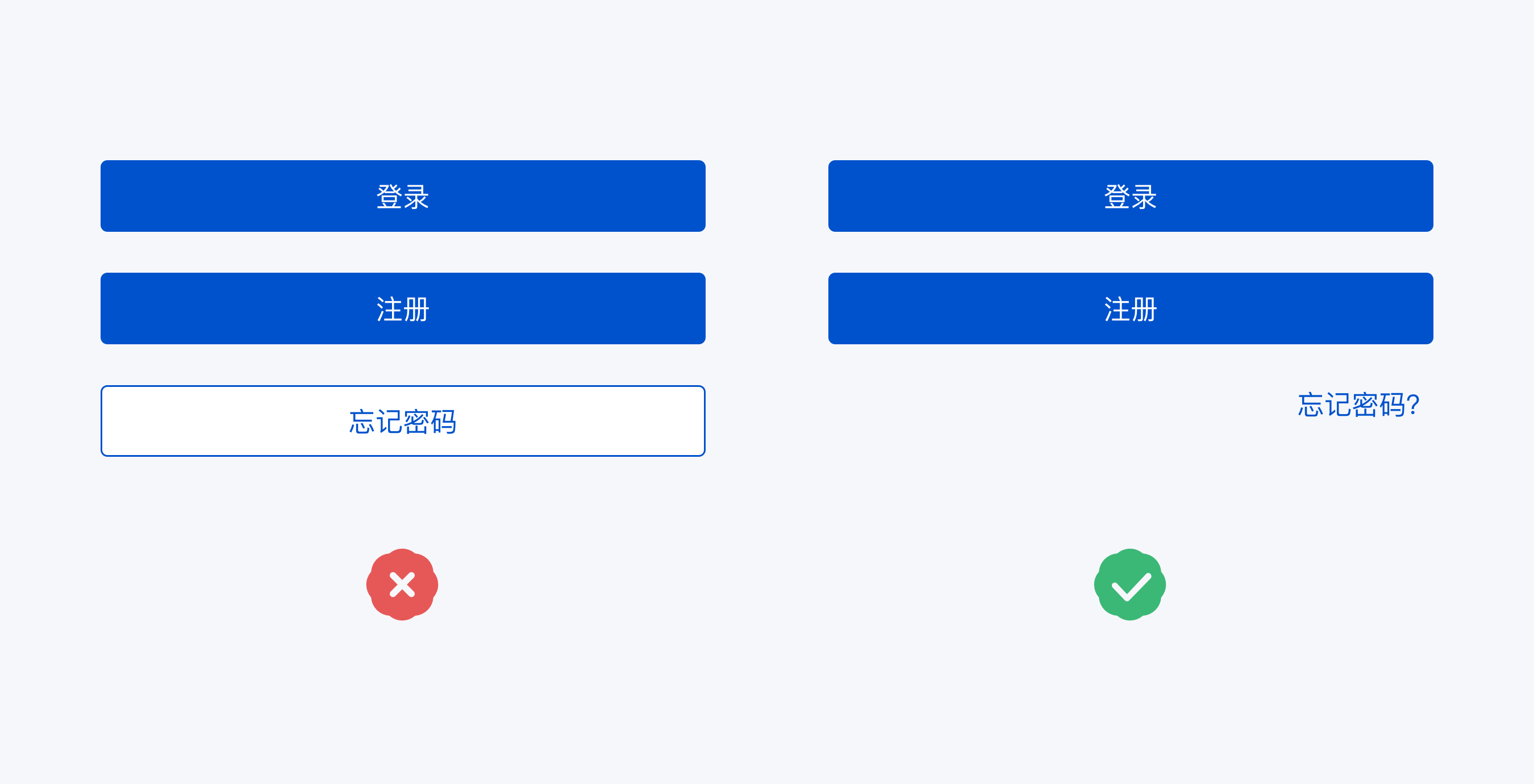
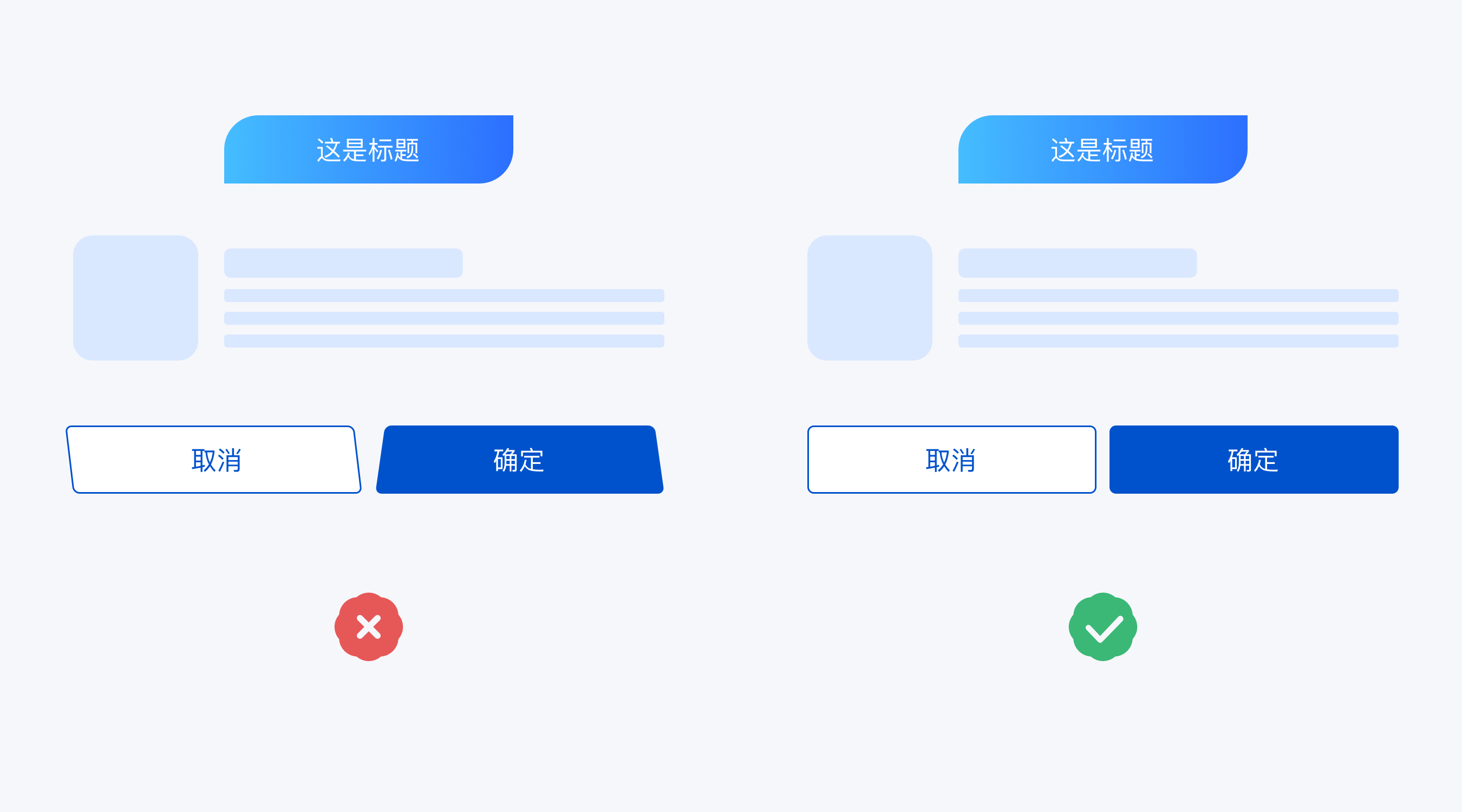
如图:文案歧义就很明显,想要挽留用户,刻意将主次按钮样式对换,希望用户操作不成功,那么用户在需要取消订单时就疑惑了,到底是点击「确定」还是主操作按钮「取消」才能取消成功呢?或许稍加思考,用户也能反应过来但无疑增加了选择难度、思考时间及操作成本。

5.文字与按钮的比例
按钮中的文字太大或太小都会影响用户对信息接收的效率,比例需要适中文字太大会感觉很拥挤,没有呼吸感,要给文字四周留下足够的空间,同时文字太小会显得小气,看起来也会比较吃力,不利于信息接收。

6.按钮与其他组件的区分
按设计好按钮组件之后,页面中的其他组件或元素要与按钮有很明显的区别避免让用户产生不必要的误解。

7.弹窗主/次按钮的位置
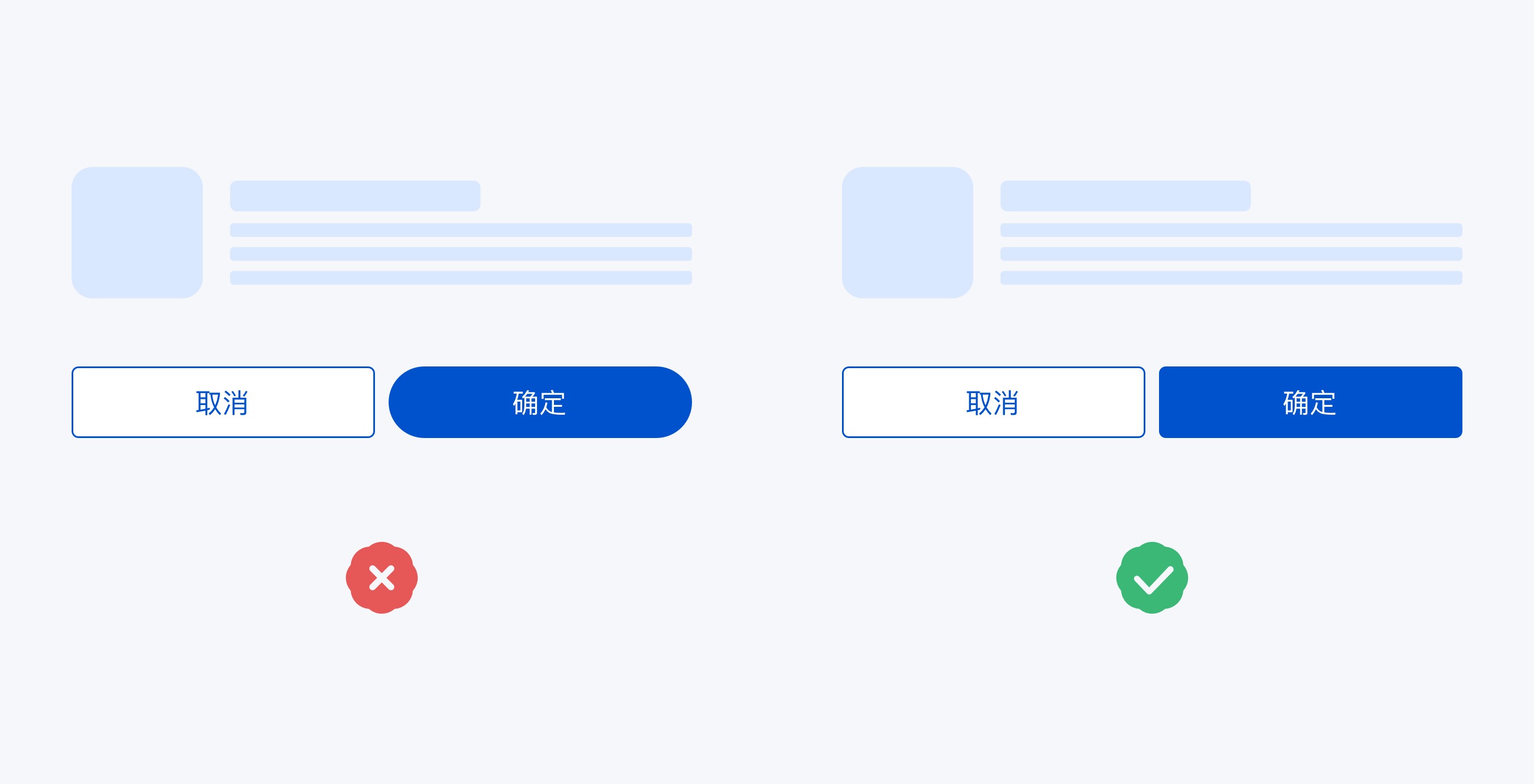
在弹窗中,主按钮是在左?还是在右?这是一个争论不休的问题,在移动端的弹窗设计中,主按钮靠右就行了,不一定绝对正确,但绝对不是错的,根据调查数据显示,单手使用右手操作手机的用户比左手操作手机的用户量高且用户也有一定的意识,左侧为上一步、右侧为下一步,顶部左侧为返回右侧为保存或确定。

8.无障碍设计
可操控性是按钮设计最重要目标之一,不仅要样式统一,还应符合用户的认知让用户能快速知晓这个元素能否点击?如果将按钮样式设计的与用户认知有较大的偏差,不易于用户理解。

9.减少使用禁用按钮
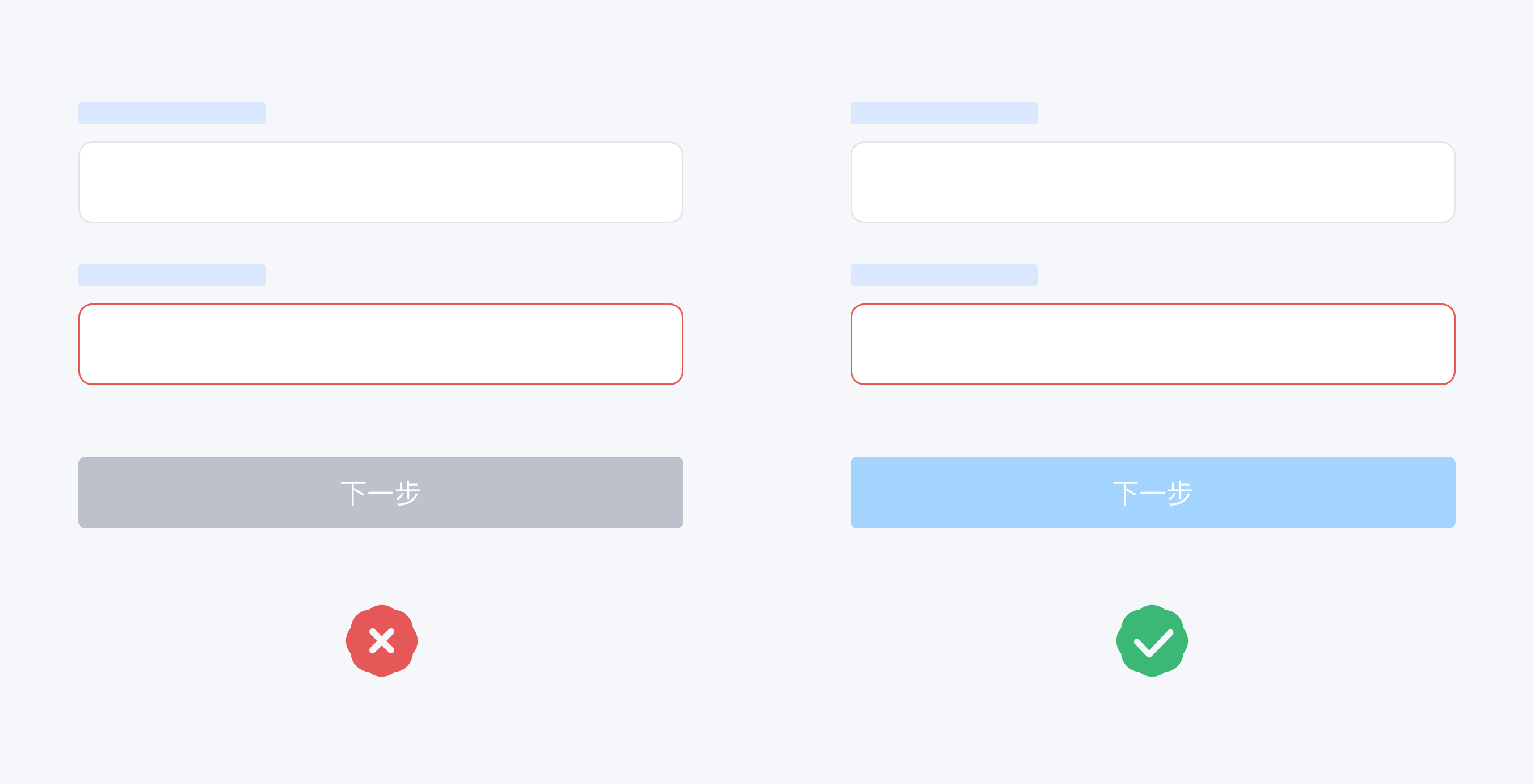
按钮设计中,大部分都需要用户完成一定任务之后才能正常操作下一步按钮在完成之前,需少用禁用按钮,在前面有讲到「待激活状态」,即在按钮中填充浅浅的主体色等待用户完成任务激活。通常系统默认不允许操作或存在时间限制会用到「填充为灰色的禁用按钮」即便如此,也要尽量让系统将其隐藏万不得已的情况下需要在按钮附近说明情况,以免使用不当引起用户的负面情绪。

七、总结上述内容
对于设计师来说,按钮作为设计组件之一,有很多细节容易被忽略,我们需要对每一个细小的元素进行深入思考无论任何大小组件,都需要做到精益求精,才能给用户带来更好的使用体验,那我们该如何实现按钮的正确使用方法?我们总结了20条把按钮设计到最好的建议,我们一起来看。
八、设计好按钮的20条建议
按钮在产品界面中是非常重要的元件之一,按钮作为用户引流和行动触发来说都是至关重要的,如何把按钮设计做到最好,是设计师需要不断探索的问题,把控好每一个细节才能让每一个元件更精致,我们梳理总结了 20 条在设计按钮时需要避免的问题,把按钮设计做到最好。
1.按钮设计强弱表现
在整个产品设计中我们要根据信息传递的优先级对按钮设计进行主次区分,设计表达要有强弱差异按钮设计可以通过大小、填充、描边、色相、饱和度等的不同来进行强弱差异,不同强弱的差异表现出按钮的等级:行动触发主要、次要、辅助、禁用等。
2.圆角设置要合理
对于按钮边框来说,我们通常采用全圆角和小圆角居多,这样显得稳重大气。而大圆角按钮并非不可用,只是相对较少,会显得按钮不方不圆的,设计表现显得不够成熟,全圆角的圆角值等于按钮高度值的一半,而小圆角的圆角值我们通常控制在 1/4H(高度值的四分之一)以内。
3.投影设置要用对色彩关系
给一个有彩色系按钮设置投影时,选择无彩色系(比如黑色)也能达到效果,只是为了得到更好的视觉效果,提高用户感官体验。我们也可以尝试基于按钮本身色相来确定投影颜色,这样得到的效果会显得更加干净清爽。
4.投影的使用勿过度泛滥
虽然投影的运用可以使按钮更有层次感,但是也需要根据具体情况慎用,比如对于一些浅色按钮来说也许投影反而会降低按钮的识别度,使得按钮配色环境显得不够干净清爽。
5.给按钮文字一点呼吸感
按钮文字和边框的设计要预留一定的留白,不要做“舍不得”的设计,使得按钮给人感觉很拥挤,看看文字大小和负空间之间是否存在某种比例关系,找到这个比例关系运用到按钮设计中,可以给按钮赋予生命具有呼吸感。
6.按钮设计别让用户思考
按钮的存在是为了引导用户进行引导式操作,而不是让用户对其产生困惑,按钮设计别让用户思考这是啥,是否可以点击,需要简洁明了的对此操作进行指引,用户已经养成对按钮外观和功能的行为习惯,如果你设计的按钮样式与“标准”差异太大,用户就会产生疑惑,影响使用体验。
7.样式表达的一致性
当设计元素规范统一时,用户操作过程中的理解成本最低,一致性也因此成为最有力的可用性原则之一,我们在设计按钮的时候要注意样式表达的一致性,比如:按钮形状、色彩定义、风格特征等,这样会使得我们的设计可用性更强。
8.箭头运用不是字符输入
直接字符输入形成按钮内部所需箭头,这样的表达方式自然显得粗糙些,箭头要当成图标来进行设计,控制好箭头的粗细和文字笔画的粗细值接近,这样显得更有细节和态度。
9.按钮设计主次分明
通过信息对比才能形成主次之分,按钮设计需要在风格上进行区分,达到层次结构的视觉提示,主要的按钮需要和次要的、辅助的形成差异,最大化突出主按钮的视觉效果,更好的引导用户根据设定的轨迹进行操作。
10.按钮设计不要让用户误解
在整个项目设计规范中,我们需要避免让用户把非按钮状态的内容进行误判,在确定好按钮样式特征之后,不要在其它场景运用其样式特征或者类似的风格特征,这样会让用户产生错误的认知,因而进行无用的操作。
11.按钮文本表达要言简意赅
在进行按钮文本思考的时候,尽量减少字符和单词的数量,内容表达言简意赅,只要能够准确传达信息识别度即可,有时候也不一定需要文本,图标可以传递的信息可以考虑文本的减少也许可以让界面的呼吸感更强。
12.按钮文本设置切勿换行
单行文字的可读性更高,如果出现换行就会降低可读性,我们在设计按钮的时候,确保文本内容在一行之内显示如果设计空间不足要考虑文本内容的精简。
13.特殊场景要灵活转变
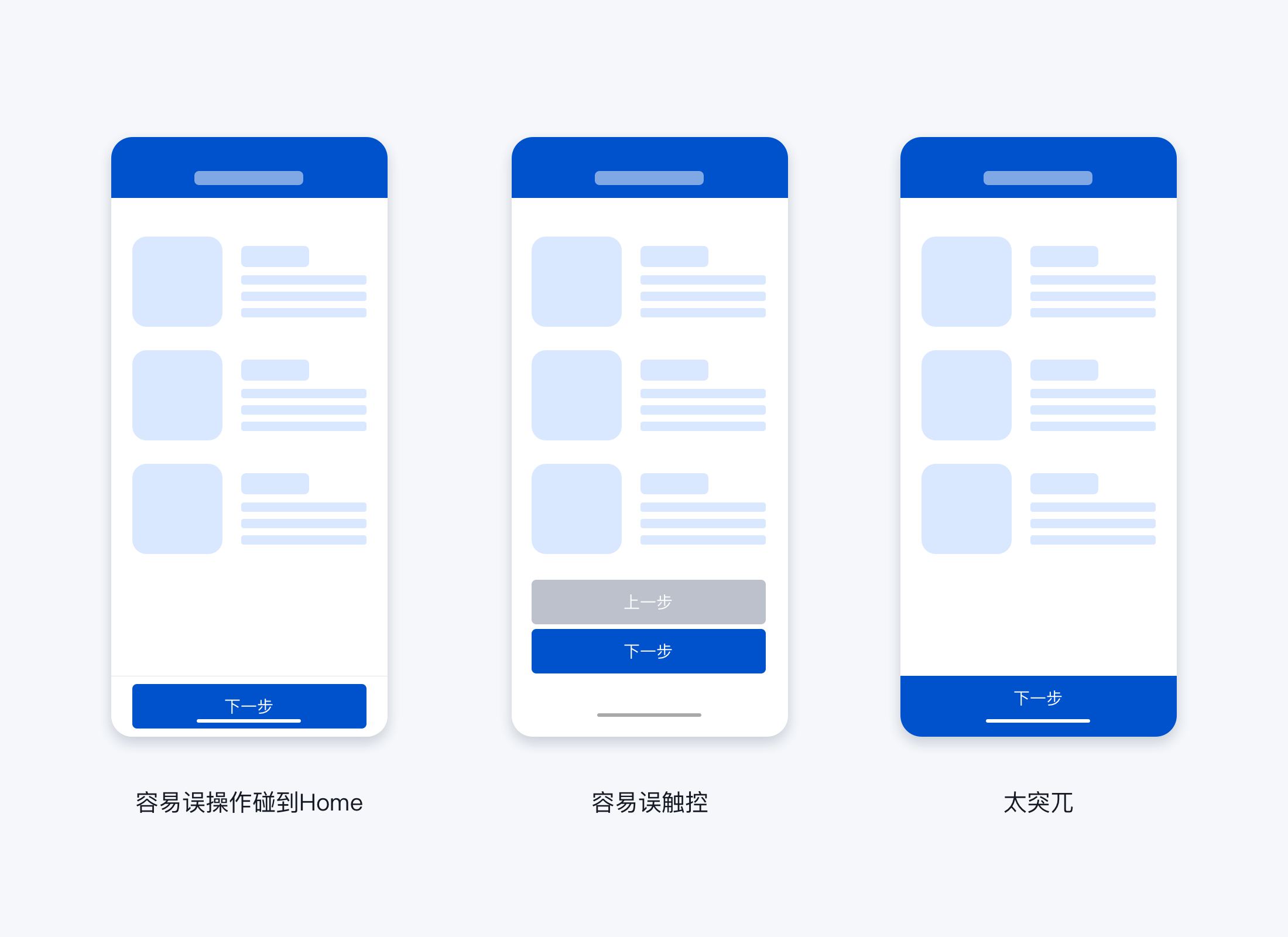
底部按钮的运用并非固定不变,不同机型或者特殊场景的考虑需要灵活转变,比如 iPhone X 等类型的机型,由于底部需要预留主页控制器的位置,所以在设计按钮的时候需要考虑上中下的过渡衔接,这样才能带给用户更好的感官体验。
14.按钮大小要便于点击
按钮需要方便用户进行点击操作,如果用户点击失败或者误点到周边元素,就会带给用户不友好的体验。若是带有文本的按钮,只要文字大小不要小于极限值,通常实现出来的按钮交互热区都会满足点击需求,如果是纯 icon 的按钮,除了按钮大小需要控制合适以外,也要确保交互热区能够满足点击区域要求。
15.同属板块按钮大小一致
在同属板块内的按钮设计,我们可以通过按钮的强弱来体现层级关系,不要让按钮大小不一致这样视觉平衡会受到影响。
16.按钮设计考虑文本最大值
稍微注意细节的设计师也不会让文本的长度超过按钮宽度,这是一个非常明显的错误。但是按钮文本变得很长却是遇见过的,几个字即可表达的意思却使用了过多修饰词。在进行按钮文本思考的时候,要根据最佳的视觉效果设定一个最大值,不要任其无限制发挥,这样会使得最终的视觉效果大打折扣,甚至影响用户感官体验。
17.保持按钮可读性
按钮设计需要考虑在不同环境下的适应度,确保用户可以一目了然的发现它,现在很多产品都适配了深色主题模式,按钮的配色不能只考虑白色或者浅色背景下的运用,需要考虑大多数背景下的适配。在进行色彩选择的时候始终保持按钮与背景的高对比度和可读性。
18.按钮去文本是否合理
关于按钮文本的设置需要结合信息传递的识别性和准确性,虽然纯图标显得设计简洁大方,但是需要考虑图形是否可以准确的表达其含义,不会让用户出现误解或者错误的认知。所以,按钮去文本需要根据文案代表的含义来判断,如果不需要辅助解释也能判断出按钮的意思,那么更为简洁的设计表达效果更佳。
19.正确判断按钮颜色选择
色彩在设计中是最直观的体现,不同的颜色会传递不同的性格,带给用户认知差异。而按钮的颜色选择也并非随性发挥,需要结合品牌色和辅助色作出判断。通常比较统一的标准是采用品牌色作为大部分按钮的颜色,遇到一些需要差异化的按钮会选择辅助色来表达,红色或者橙色多为行动刺激作用,不适合在非品牌色的时候滥用。浅灰色或者低饱和度的色系会带有不可用、禁用失效等属性,需要酌情选择。
20.按钮位置结合用户体验
引导用户作出选择的按钮应该放在左边还是右边,根据操作系统的不同也引起了设计师们的争议。比如 Windows 系统习惯将确认按钮放在左边,而苹果系统却选择了放在右边,用户运用系统的习惯会影响其行为的适应度。不过要是在移动端个人倾向于将引导用户作出选择的按钮放在右边,更有利于用户点击。有时候为了防止用户误操作,我们会将确认操作的按钮放在左边,通过助力设计让用户再次确认。所以,一方面我们要结合操作系统的习惯,另一方面也要结合用户习惯,将按钮放在最合适的位置,便于用户操作。
本文按钮设计的细节和密码就分享到这里,感谢您的阅读,如果有收获请分享一下本文哦!
作者:绘酷小COOL
课堂
客服
通道